
Spider Web Woman Designs
How to create a search form field and pass the search field parameter to a GridView on a different page
Create a new page named search.aspx.
In Design View, drag and drop a TextBox Control on to the form (ASP.NET Controls > Standard > TextBox).
Give the form field a name by going to the Tag Properties Task Pane and changing the value of ID to a meaningful name. Remember the name you give the form field - you will need it later on in this exercise.
Drag and drop a Button on to your page (ASP.NET Controls > Standard > Button).
Under Tag Properties > Appearance, you can give it a meaningful name, such as Go! or Search by changing the value of the "Text" attribute.
Under Tag Properties > Behavior, set the value of PostBackURL to results.aspx.
Save the page and close it.
Create a new page named results.aspx.
In Design View, drag and drop a GridView onto the page, under the TextBox.

Configure Data Source
When you get to Configure the Select Statement, select the fields you want to show in the GridView (in this example I selected all the fields by checking the column with the asterisk).
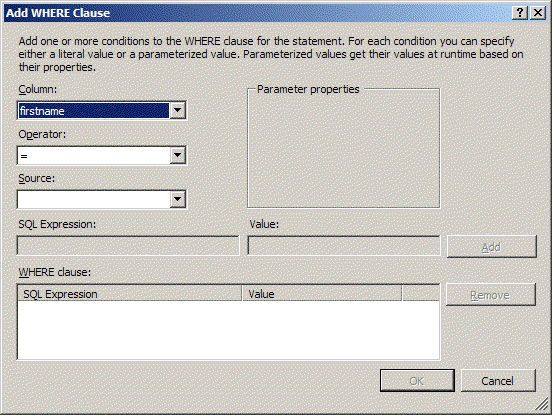
Click the WHERE button.

Choose the field you want to search on from the Column dropdown list.
Choose an operator from the Operator: dropdown list (the default is '=').

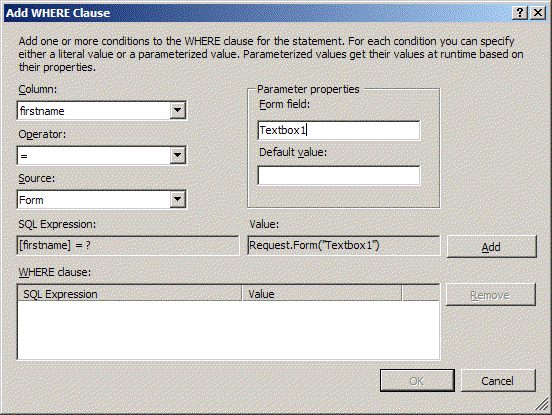
Choose Form as the Source, and type the name of your search form field (the one you chose earlier) in the Parameter Properties Form field box.

Click Add.

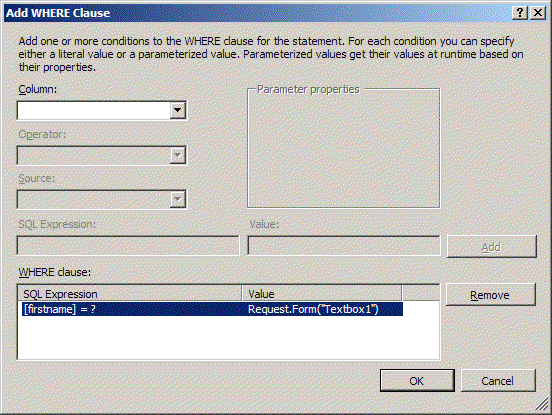
Click OK.
Click Next.
Test your Query and click Finish.
Save the page and close it.
Open search.aspx, preview in browser, and test your search.
Back to Working with Access Databases in Microsoft Expression Web




